Realm이란?
모바일에 특화된 NoSQL 데이터베이스로 Swift, Java, Kotlin 등 다양한 SDK를 무료로 제공한다.
Swfit를 공부를 하면서 데이터 저장을 필요로 할 때, UserDefaults, CoreData, SQLite등이 있지만
Realm 1) 작업 속도가 빠르고
2) Cross Platform을 지원해, 안드로이드 OS와 DB 공유가 가능
3) Real Studio를 통해 DB 상태를 확인할 수 있고
4) 코드가 직관적이다.

Realm Swift
Fast, Swifty data storage
realm.io
Model 정의
Realm에서 저장할 데이터 객체를 정의할 떄는 class를 만들고 필요한 property를 정의한다.
Object를 상속해 Realm에서 사용할 수 있는 형태로 만들어 준다.
class Category: Object {
@objc dynamic var name : String = ""
let items = List<Item>() //Item 모델과 연결(List는 배열을 의미)
}class Item : Object {
@objc dynamic var title: String = ""
@objc dynamic var done: Bool = false
@objc dynamic var dateCreated : Date?
var parentCategory = LinkingObjects(fromType: Category.self, property: "items")
//부모 카테고리 정의
}2개의 모델을 정의하였는데
구조를 보면 Category class의 name 그리고 items는 Item이라는 모델과 연결되어 있다.
Category 모델


Item 모델


CRUD
Realm 데이터베이스에 접근
let realm = try! Realm()사용할 모델 접근
여기서 Results<Element>는
Results is an auto-updating container type in Realm returned from object queries.
개체 쿼리에서 반환된 영역의 자동 업데이트 컨테이너 유형을 뜻한다.
(나는 쿼리도 모르니)
쿼리란? 데이터베이스에게 특정한 데이터를 보여달라는 클라이언트의 요청을 뜻한다.
var categories : Results<Category>?Create
(여기가 핵심)
func save(category: Category) {
do {
try realm.write {
realm.add(category)
}
} catch {
print("Error saveing category \(error)")
}
tableView.reloadData()
}Category 모델을 인자로 받아서
realm에 추가(add)해준다. (직관적이라 코드의 이해가 쉽다)
@IBAction func addButtonPressed(_ sender: Any) {
var textField = UITextField()
let alert = UIAlertController(title: "Add a New Cateogry", message: "", preferredStyle: .alert)
let action = UIAlertAction(title: "Add", style: .default) { (action) in
let newCategory = Category()
newCategory.name = textField.text!
self.save(category: newCategory)
}
alert.addAction(action)
alert.addTextField { (field) in
textField = field
textField.placeholder = "Add a new category"
}
present(alert, animated: true, completion: nil)
}Read
func loadCategories() {
categories = realm.objects(Category.self)
tableView.reloadData()
}viewdidroad에 넣어주면 된다.
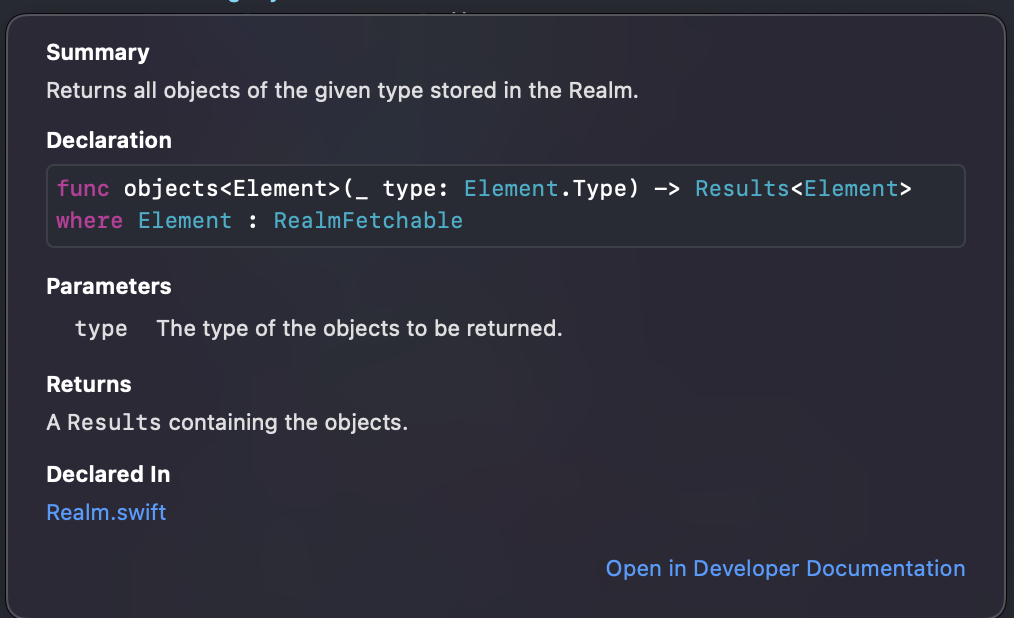
여기서 핵심은 objects이다.
objects는 Realm에 저장된 모든 objects를 반환한다고 나와있다.
또한 형태가 Results<Element>이다.

모델에 접근하기 위해서 이런 형태를 만들어 줘야 했던 것이다.
var categories : Results<Category>?
Update
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
if let item = todoItems?[indexPath.row] {
do {
try realm.write {
item.done = !item.done
}
} catch {
print("error \(error)")
}
}
tableView.reloadData()
tableView.deselectRow(at: indexPath, animated: true)
}tableviewCell을 클릭하면 토클이 되는 기능이다.
realm.write로 접근해 토글 형식을 만들어 주고 tableView.reloadData()를 통해 Update를 해줄 수 있다.

바로 업데이트 되는 것을 확인할 수 있다.
Delete
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
if let item = todoItems?[indexPath.row] {
do {
try realm.write {
realm.delete(item)
}
} catch {
print("error \(error)")
}
}
tableView.reloadData()
tableView.deselectRow(at: indexPath, animated: true)
}삭제도 간단하다.
realm.delete(item)을 통해 삭제할 수 있다.
Realm을 공부하면서 느낀것은
정말 코드가 직관적이라고 느꼈다. 또한 Realm Studio를 통해 실시간으로 확인이 가능하기 때문에
편리하다고 생각됐다.
개인프로젝트에서 쉽게 사용할 수 있을 것 같다.
'swift공부' 카테고리의 다른 글
| DeviceKit 이용해서 기기별 레이아웃 적용 (0) | 2022.12.18 |
|---|---|
| Swift 공부) iOS Google Admob 구현해보기 ,The Google Mobile Ads SDK was initialized without AppMeasurement 에러 해결 (0) | 2022.10.02 |
| swift uikit preview(미리보기) 띄우기 (0) | 2022.08.09 |
| swift label 행간 늘리기 (0) | 2022.08.08 |
| swift UITextView inset 제거 (0) | 2022.07.11 |


